と言うわけで前にも言ったけどQOAuth使ってtwitterからXML取れてQDomDocument使ってtweetをクラスに放り込めたのであとはお好みのUI組み込むだけで俺仕様のtwitterクライアントのできあがりとなっちゃう。tweet自体をメモリに取り込んでるわけだからそこから検索するなりスコアリングするなり好きにできるのでもうつぶやきに埋もれて窒息することもないぜ!、とまではいかないけども。
で、UIの話。
普通にdesignerなんかでUI作ってもいいんだけど、折角ですからQGraphicsView使おうぜ!と言う方向でちと遊んでみる。
QGraphicsViewのいいところは通常のレイアウトを使ったWidgetの配置と違ってその自由度の高さってことになると思います。逆に言うと自由であるが故にぐちゃぐちゃにもなるって感じ。
線やテキストなんかをシーンに配置して、そのシーン(QGraphicsSceneかな)をQGraphicsViewに結びつけて表示、表示するオブジェクトに関してはQGraphicsItemと言う形でアクセスする、って感じなのですが、これがQWidgetも置くことができるわけで。アクセス方法がQGraphicsProxyWidgetってのになりますが。
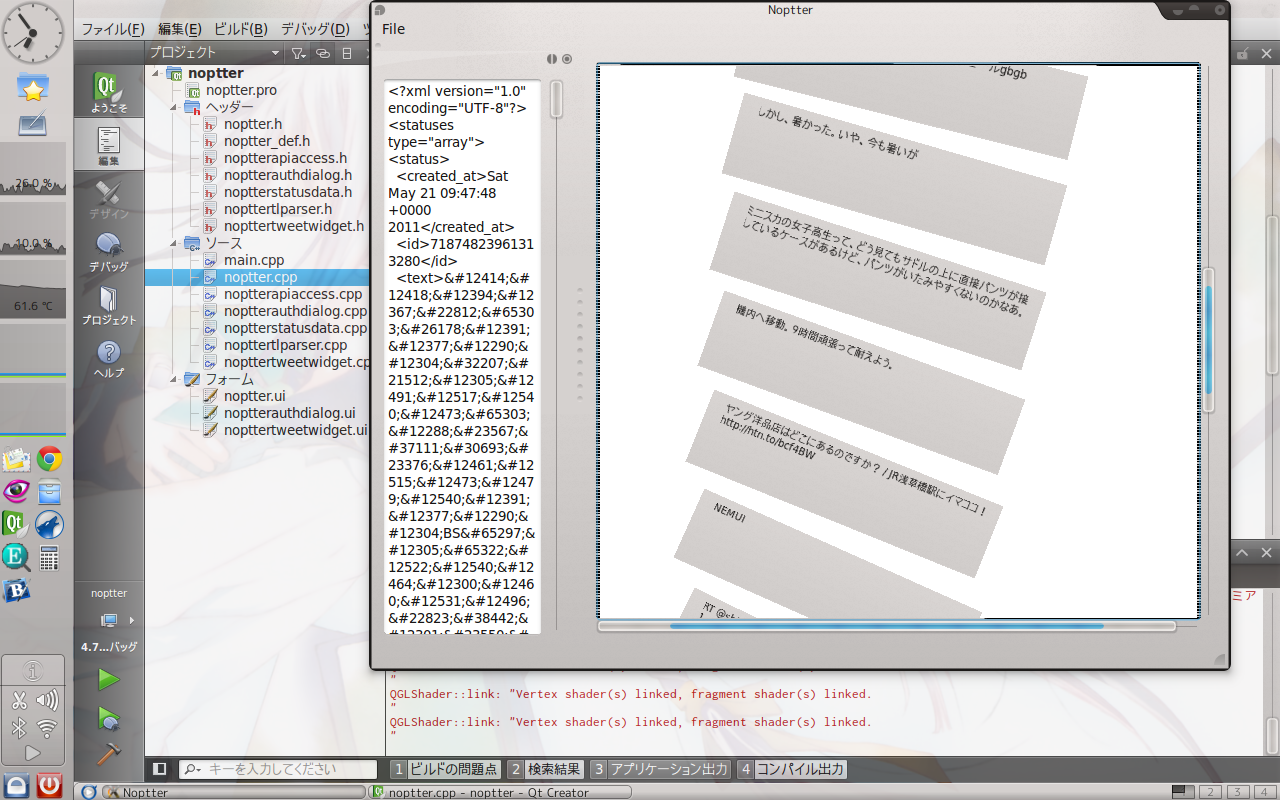
ざっくりと表示例を上げると、

どーん。QLabelを使ったWidgetがscaleとrotateされてならんだりとか。
で、こいつらWidgetなので当然ボタンとかを配置して押すこともできたり。楽しいですよね。
ただ、回転なんかをかけ始めるとどうも動作が重く。そりゃそうだわなーと言う感じですが、assistantなんかを参照していただければ分かるのですが、QGLWidgetを使うこともできて、そっち使うと結構早いです。しかもQGraphicsView::setViewport()でQGLWidgetをnewして渡すだけ。
くるくる回したりズームさせたり。UI作りって楽しいですよねー。まあ、ほんと一歩間違えればぐっちゃぐちゃになるけどね!。